- Published on
Vite is ... [example]
2 min read
- Authors
- Name
- DQ Gyumin Choi
- @dq_hustlecoding

Table of Contents
Recently I tried Vite and I was blown away by how fast it was. I re-checked if I started the app correctly because I couldn't belive that it started the dev server under 200ms!
So, here's a short article on what is Vite and how can we create a new react project with it.
What is Vite?
Vite is build tool created by Evan You (creator of Vue), it provides faster developement experience with instant server start, super fast Hot Module Replacement (HMR) and out of the box support for TypeScript as well.
Vite pre-bundles dependencies using esbuild. Esbuild is written in Go and pre-bundles dependencies 10-100x faster than other JavaScript-based bundlers.
Blazing fast TypeScript with Webpack and ESBuild If you'd like to learn more about esbuild setup with Webpack 5
Create a new project
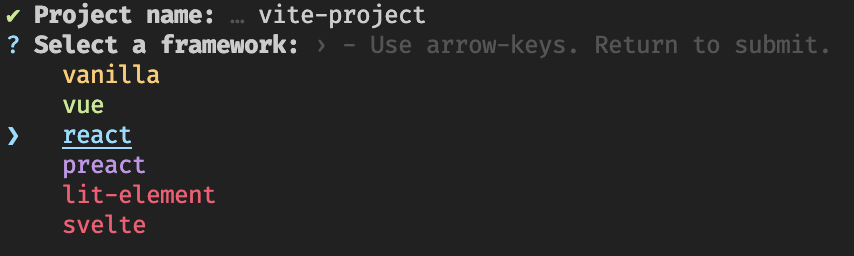
Let's create a new project with Vite
yarn create vite

how to show the directory architecture.
├── index.html
├── package.json
├── src
│ ├── App.css
│ ├── App.tsx
│ ├── favicon.svg
│ ├── index.css
│ ├── logo.svg
│ ├── main.tsx
│ └── vite-env.d.ts
├── tsconfig.json
└── vite.config.ts
Let's start our dev server
cd vite-project
yarn install
yarn dev

Build
Vite uses rollup to build and optimize static assets. Let's build our project
yarn build

We have our static assets ready to be served!